一、我使用的插件
| 插件名 | 描述 | 版本 | 下载地址 |
|---|---|---|---|
| Handsome | handsomePro 唯一配套插件 | 8.4.1 | ihewro |
| KirinShiKi | 基于handsome主题的神代綺凜式魔改主题 | 3.0.1 | Github |
| ShortLinks | 把外部链接转换为指定内部链接 | 1.1.0 b3 | Github |
| BaiduTextCensor | 百度文本内容审核,过滤评论中的敏感内容 | 1.0.1 | 下载链接 |
| CommentNotifier | 基于Typecho1.2.0的评论邮件提醒插件 | 1.2.9 | Github |
二、文章尾部添加版权信息
在Handsome/post.php内<?php echo Content::exportPayForAuthors(); ?>和<?php endif; ?>中
添加以下内容(Handsome8.2.0版本在87行)
<!--版权声明开始-->
<div class="entry-content l-h-2x">
<div style="border-top: 2px dotted #8e8e8e96;height: 0px;margin: 20px 0px;text-align: center;width: 100%;">
<span style="background-color: #23b7e5;color: #fff;padding: 6px 10px;position: relative;top: -14px;border-radius: 14px;">END</span>
</div>
<div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;">
<span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a><br></span>
<span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span>
<span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span>
<span>版权说明:若无注明,本文皆<a href="<?php $this->options->siteUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span>
</div>
</div>
<!--版权声明结束-->三、分类及友链显示在导航内
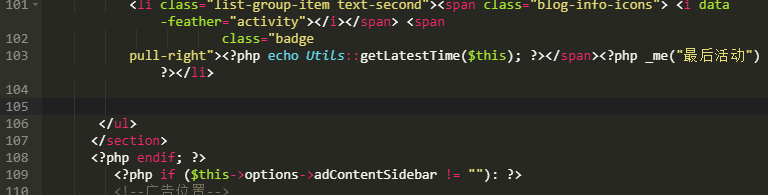
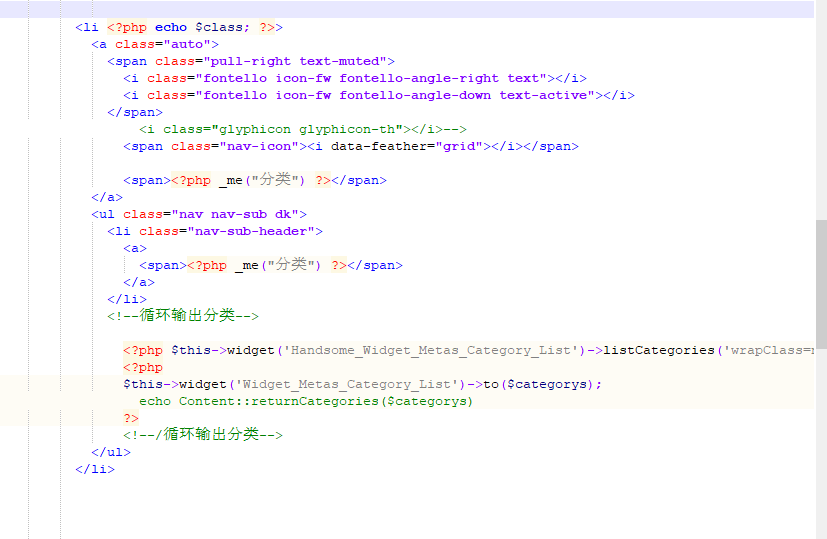
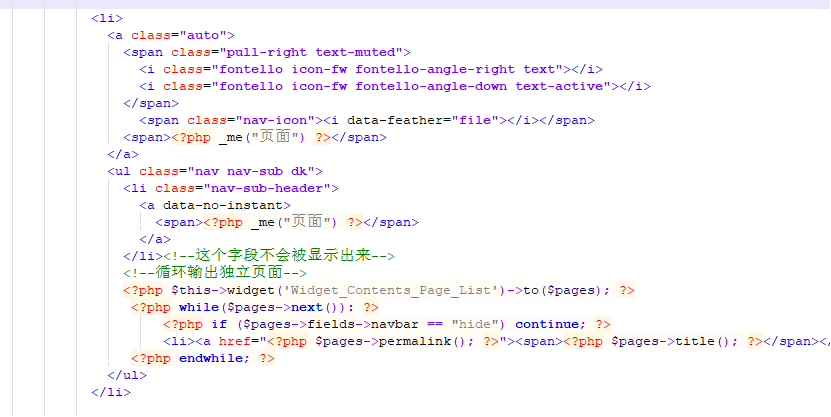
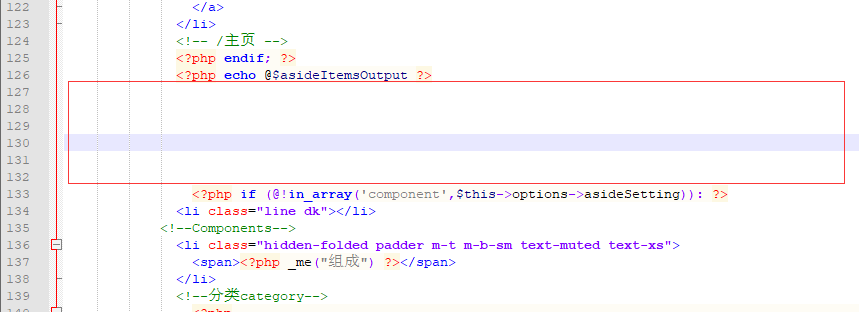
打开 Handsome/componet/aside.php文件,找到以下三张图中的代码,将其剪切至第四幅图中红框位置,之后进入主题设置->页面元素显示设置->左侧边栏元素控制中选中[组成]不显示即可.
四、左侧插入自定义伸缩框
在上一步插入代码的位置,添加如下代码,效果看本站左侧栏工具.
<li>
<a data-no-instant class="auto">
<span class="pull-right text-muted">
<i class="fa icon-fw fa-angle-right text"></i>
<i class="fa icon-fw fa-angle-down text-active"></i>
</span>
<i class="iconfont icon-c-classification"></i>
<span><?php _me("伸缩框标题") ?></span>
</a>
//需要几条这三行复制多少遍
<ul class="nav nav-sub dk">
<li><a href="https://example.com"><span>XXXXX网站</span></a></li>
</ul>
</li>五、页脚信息美化
删除Handsome/component/footer.php原来的底部版权 ,也就是删除如下代码:
Powered by <a target="_blank" href="http://www.typecho.org">Typecho</a> | Theme by <a target="_blank" href="https://www.ihewro.com/archives/489/">handsome</a>以及下一行中的,不要删除多了
© <?php echo date("Y"); ?> Copyright添加以下代码到主题设置->开发者设置->自定义css中:
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}将下列代码修改后分别填写到 主题设置->开发者设置->博客底部左/右侧信息中即可。
<!-- 博客底部左侧信息 -->
<div class="github-badge">
<a href="./" title="©2021 网站名字">
<span class="badge-subject">Copyright</span><span class="badge-value bg-blue">网站名字</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://beian.miit.gov.cn" target="_blank" title="备案号文字">
<span class="badge-subject">X ICP备</span><span class="badge-value bg-green">XXXXXXXX号</span>
</a>
</div><!-- 博客底部右侧信息 -->
<div class="github-badge">
<a href="http://www.typecho.org" target="_blank" title="由 Typecho 强力驱动">
<span class="badge-subject">Powered</span><span class="badge-value bg-blue">Typecho</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://www.ihewro.com/archives/489/" target="_blank" title="站点使用 handsome 主题,作者:友人C">
<span class="badge-subject">Theme</span><span class="badge-value bg-orange">Handsome</span>
</a>
</div>六、右侧栏显示网站总访问量
在主题目录内的 /handsome/component/sidebar.php 文件找到<?php _me("最后活动") ?></li>(105行左右)
在</li>后 </ul>前中添加以下代码
<li class="list-group-item text-second"> <i class="glyphicon glyphicon-user text-muted"></i> <span id="sumview" class="badge
pull-right">加载中</span><?php _me("总访客数") ?></li> ```在主题设置-开发者设置-自定义js 以及主题设置-Pjax-Pjax回调函数两处位置添加以下代码
$.post("/api/sumview.php", function(sumview) {
$("#sumview").html(sumview);
}在网站根目录创建api文件夹,内部创建sumview.php,文件内容如下
<?php
include('../config.inc.php');
function theAllViews(){
$db = Typecho_Db::get();
//t_contents中下划线前的t改为你安装typecho时的数据库前缀
$row = $db->fetchAll('SELECT SUM(VIEWS) as sumview FROM `t_contents`');
echo $row[0]['sumview'];
}
theAllViews();
?>七、屏蔽F12 以及复制提示
将以下代码添加到主题设置-开发者设置-自定义js中
//复制弹框
$("body").bind('copy',
function(e) {
copytips()
})
//禁用F12
document.onkeydown = function(){
if(window.event && window.event.keyCode == 123) {
event.keyCode=0;
event.returnValue=false;
}
}
function copytips() {
var sitesurl=window.location.href;
$.message({
message: "尊重原创,转载请注明出处!<br> 本文作者:博客名<br>原文链接:" + sitesurl,
title: "复制成功",
type: "warning",
autoHide: !1,
time: "1500"
})
}八、标题卖萌
将以下代码添加到主题设置-开发者设置-自定义js中
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "网页已崩溃!";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来了! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});九、点击社会主义核心价值观特效
将以下代码添加到主题设置-开发者设置-自定义js中
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 100000000,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});十、网页悬浮二维码(效果见网页右下角)
相关文件:点此下载
打开 Handsome/compents/sidebar.php文件, 找到 <? php if (IS_TOC): ?>(140行左右)字样,在此行前面添加以下代码
<div id="qrcode" style="color:white;" class="tools-item" title="阅读转移"><span>手机观看</span><br/><div id="qrcode-img"></div><i style="font-size:32px;bottom:20px" class="glyphicon glyphicon-phone" aria-hidden="false"></i></div>在sidebar.php的最后 <? php endif; ?> 前添加如下代码
<style>
/* 工具栏 - start */
.tools-item {
position: fixed;
bottom: 20px;
right: 247px;
width: 56px;
height: 45px;
text-align: center;
}
.tools-item > i {
display: inline;
line-height: 45px;
}
#qrcode-img {
position: fixed;
bottom: 70px;
right: 280px;
display: none;
box-shadow: 0 0 20px #B6DFE9;
padding:25px;
background: #fff;
}
</style>
<script type="text/javascript" src="你自己的qrcode.min.js路径"></script>
<script type="text/javascript">
$(function(){
var system = {
win: false,
mac: false,
xll: false
};
//检测平台
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if (system.win || system.mac || system.xll) {
} else {
$("#qrcode").attr("hidden","hidden");
}
var url = encodeURI(location.href);
var select = true;
$('#qrcode').hover(function() {
if(select) {
$('#qrcode-img').empty();
new QRCode(document.getElementById("qrcode-img"), {
text: url,
width: 180,
height: 180,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.L
});
$('#qrcode-img').show();
select = false;
} else {
$('#qrcode-img').hide();
select = true;
}
});
});
</script>将qrcode.min.js文件上传到合适位置后将以上代码中的链接修改即可
第十条参考自 手机扫码,文章阅读转移功能,进行了部分修改。





55 条评论
ShortLinks 怎么配置的啊!我这边handsome配置报错
下载后在网站根目录的/usr/plugins/里解压,文件夹名字改为ShortLinks 区分大小写
博主你好 百度文本内容审核的链接被删了 可以分享一下吗
仓库地址在这 https://github.com/sy-records/ty-baidu-textcensor
借用一下评论框的gif,嘻嘻
文章写得不错,给你点个赞,继续加油哈!
嘿哈
欸嘿
博主你这个首页/文章中间半透明的背景界面怎么美化的
大佬我转载整理一下你的文章,我会标明来源作者链接的,谢谢了
大佬我设置玩那里显示加载中没有具体的人数
老哥 首页文章滚动 标题在头图上的效果怎么弄得(☆ω☆)
请问如何去掉右侧的主题设置按钮?
第七条那个就是啊。
感谢分享 赞一个
大佬
大佬您好,请问该怎么将页面扩展到整个屏幕呢,默认的都是屏幕中间,两边会露出来背景...
把外观设置开关中盒子模型关掉。
目前我主题已经升级8.0,文中所有修改目前都未使用。
建议更换博文中的心知天气,这里直接有插件,特别好用,功能好多的!
https://gitee.com/get-fan/SenWeather
滴!学生卡!打卡时间:下午10:44:50
赞一个
针不戳(☆ω☆)
大佬能把评论框里的那个动图分享一下吗
点这里
多谢
开启CDN后评论测试
cdn回复测试