WeTypecho作者为:https://2012.pro/,本文仅介绍如何使用安装使用
之前有评论反应出现
胖蒜网给出了解决办法:删除
之前有评论反应出现
Error: app.wxss: Cannot read property 'toLowerCase' of undefined报错,胖蒜网给出了解决办法:删除
app.wxss文件中.stat_list_item类选择器中的border-bottom-color样式即可以下是安装教程
简介
众所周知,现在由于移动互联网的普及,网站访问量下降,导致个人站长非常难混。WeTypecho则能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序,帮助您在一定程度上获取更多来自微信的流量。WeTypecho的配置非常简单,按照步骤很快就能完成。
插件功能
- 首页预览置顶文章
- 支持评论,回复,点赞
- 支持内容转发,分享到朋友圈
- 图片及视频显示
- 支持 markdown,html 解析
安装需求
- 支持php的虚拟主机或服务器
- 已备案的域名
- 必须启用 HTTPS
- 已注册的微信小程序
插件设置
- 首先你需要在Github上下载源代码 点此下载
如果你是用的是和我一样的Handsome主题 请下载这一个 - 下载完之后压缩包内有两个文件夹,
we-typecho-plugin为在博客端的插件,wetypecho是小程序的源码
把we-typecho-plugin上传至/usr/plugins目录下并改名为WeTypecho(注意大小写)
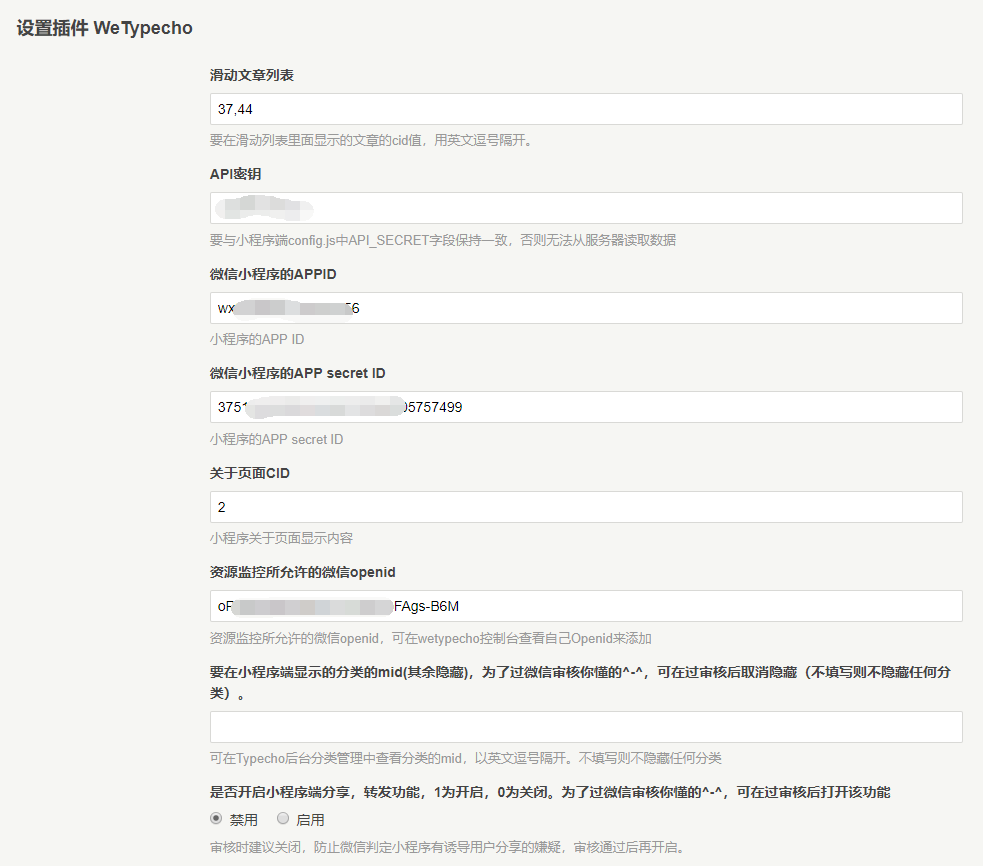
进入 Typecho 后台启用 WeTypecho 插件,点设置配置插件的各项配置
api密钥自己设置,用于防止恶意请求
小程序的appid和APP secret ID可在微信小程序平台获取
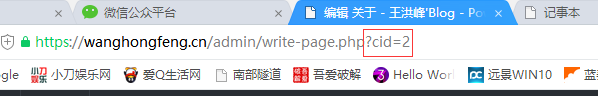
关于页面的CID就是你编辑关于页面时地址栏上的cid. 如下图,关于页面的cid就为2
openid可在小程序正式审核通过后在后台 [控制台]→[WeTypecho]中查看
小程序端配置
点击这里下载微信开发者工具
下载完成后,使用小程序管理员账号登录开发者工具,修改以下文件
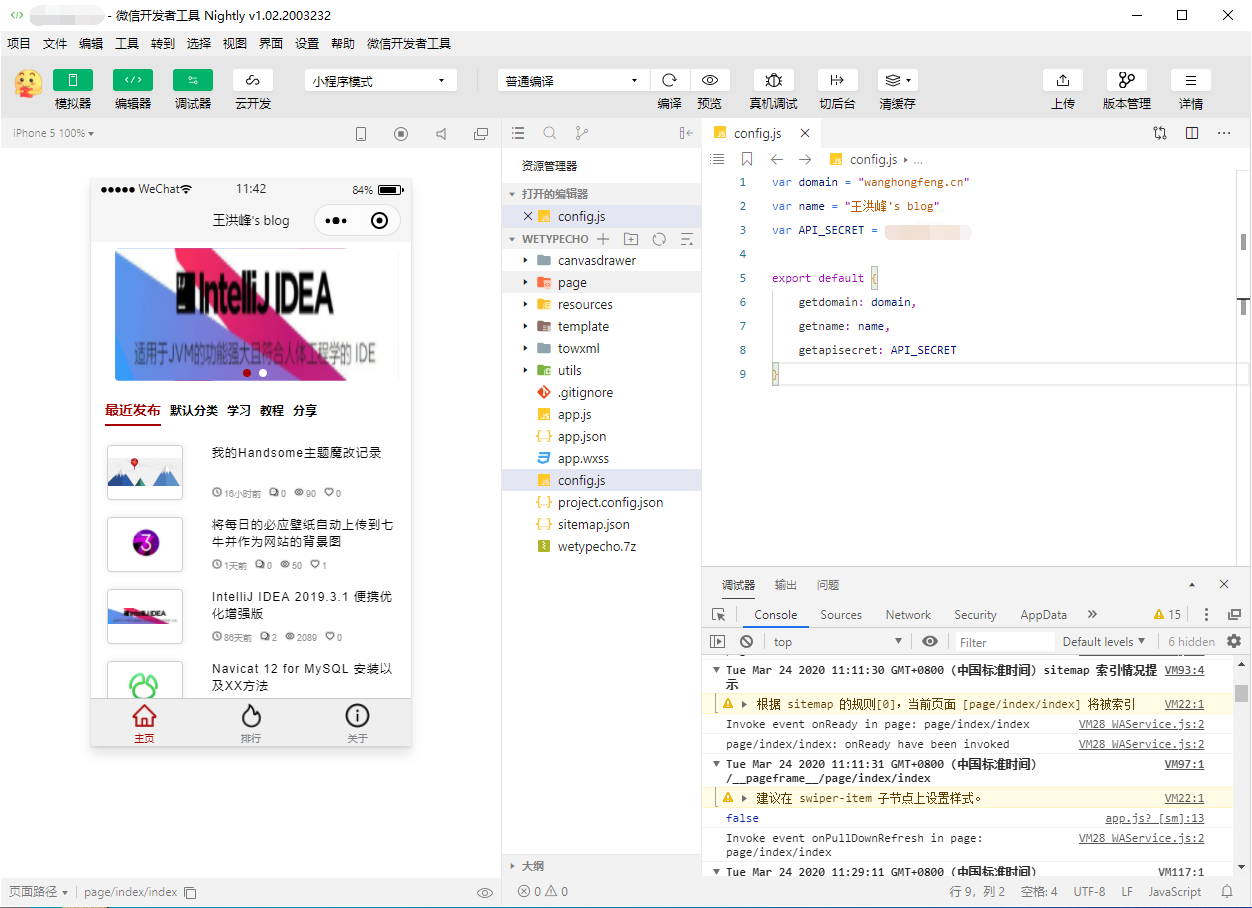
进入Wetypecho目录,根目录下有一个config.js,打开编辑 
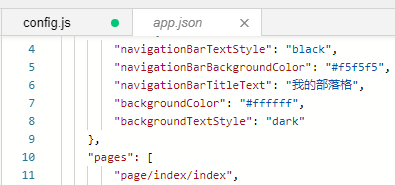
domain是你的域名,不用加http(s) ,name修改为你的网站名称 API_SECRET必须与WeTypecho插件中的API密钥配置一样。 保存关闭。然后打开根目录下的app.json 
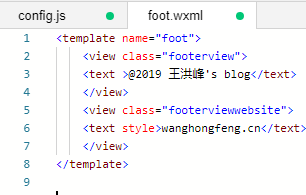
navigationBarTitleText这个值为自己的网站名。 然后打开Template目录下的foot.wxml,修改页脚的版权 
至此小程序端的配置就完成了,左侧可以直接预览小程序。 
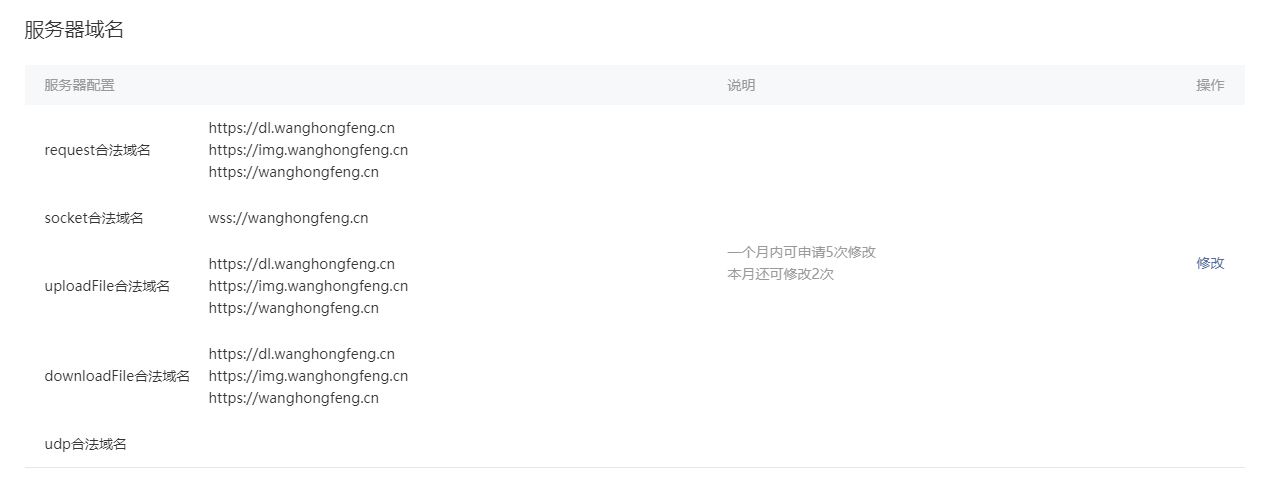
然后去微信官方小程序平台,设置->开发设置,服务器域名。 
在这里需要加上你的网站的域名,图床的域名,以及各种资源域名。
所有的配置完之后就可以上传代码并提交审核了,审核的时候请选择 工具 > 信息查询
常见问题:
- 不显示缩略图
给文章添加一个自定义的thumb字段,内容为缩略图图片的地址 - 开发者工具里有404报错
请检查wetypecho插件里的各项配置内容是否正确,开发者工具的密钥是否填写正确。 - Handsome专用版关于页面无法显示正文
下载普通版本的wetypecho,替换掉page/about目录下的文件。 - 上传时出现
Error: app.wxss: Cannot read property 'toLowerCase' of undefined报错
解决办法:删除app.wxss文件中.stat_list_item类选择器中的border-bottom-color样式即可 出现
Call to undefined method Typecho\Response::throwJson()报错解决方法在var/Typecho/Response.php的最后一个}前添加以下代码/** * 抛出ajax的回执信息 * * @access public * @param string $message 消息体 * @return void */ public function throwXml($message) { /** 设置http头信息 */ $this->setContentType('text/xml'); /** 构建消息体 */ echo '<?xml version="1.0" encoding="' . $this->getCharset() . '"?>', '<response>', $this->_parseXml($message), '</response>'; /** 终止后续输出 */ exit; } /** * 抛出json回执信息 * * @access public * @param mixed $message 消息体 * @return void */ public function throwJson($message) { /** 设置http头信息 */ $this->setContentType('application/json'); echo json_encode($message); /** 终止后续输出 */ exit; }

68 条评论
有以下报错,请问如何解决
TypeError: Cannot read property 'map' of undefined
at Object.success (index.js? [sm]:69) at success (net.js? [sm]:30) at Object.success (WASubContext.js?t=wechat&s=1686202748408&v=2.32.1:1) at Object.success (WASubContext.js?t=wechat&s=1686202748408&v=2.32.1:1) at Function.forEach.m.<computed> (WAServiceMainContext.js?t=wechat&s=1686202748408&v=2.32.1:1) at :38802/appservice/<api request success callback function> at WAServiceMainContext.js?t=wechat&s=1686202748408&v=2.32.1:1 at Jc (WAServiceMainContext.js?t=wechat&s=1686202748408&v=2.32.1:1) at Function.<anonymous> (WAServiceMainContext.js?t=wechat&s=1686202748408&v=2.32.1:1) at :38802/appservice/<NetworkRequest11success callback function>(env: Windows,mp,1.06.2306020; lib: 2.32.1)同样是这个报错。
只看这个看不出来的,我目前小程序使用的不是wetypecho了。
那请问最新的是什么?有下载途径吗?
刷新下本网页,有个弹窗,我的是根据那个改的。
搞完后 小程序图片加载不出来怎么办 图片是放到腾讯COS里面的 添加了servicewechat.com防盗链白名单也无效
图片域名加到那个服务器域名了么?
加上去了的
请问博主,支持Typecho1.2版本吗?
还是得适配才行
按文章最后常见问题5添加一段代码就可以用的。
我添加了,还是报错
VM13 asdebug.js:1 GET https://域名.cn/api/getswiperpost?&apisec=snwl0311 404 (Not Found)
博主请问这个是什么原因,后台配置什么都好着
请开启typecho的伪静态。
博主你的邮件通知插件可以分享一下么?(づ ̄ 3 ̄)づ
这个 https://github.com/jrotty/CommentNotifier
还有那个外站跳转延迟加载那个呢?
https://github.com/benzBrake/ShortLinks
博主你好,我在友链评论提示:内容存在恶意推广,不合规?杂办
百度内容审核误伤,你邮件发下信息吧。
谢谢哦
Call to undefined method Typecho\Response::throwJson()
接口包错了
解决方法放文章最后了。
博主显示网络错误是什么情况博主知道不
小程序的域名配置问题
大佬,必须开启伪静态吗,我用的是handsome主题的,还有,如果一定要开伪静态,又怎么开呀,我的服务器是IIS的,我是纯小白,不懂就问,谢谢大佬指教
网上的修改版 https://www.i4qq.com/mywork/typechoxcxgxsm21.html 挺不错,编译运行出现问题,联系作者无法解决,估计是handsome模板的问题,看你这边能搞不。
您添加下我QQ:996579747我试下,我自己这边测试确实是没什么问题的。
加不了你,拒绝添加,您加我吧 837957996
好几个人都出现Error: app.wxss: Cannot read property 'toLowerCase' of undefined,为什么就没有解答呢?
我今天去试下,我之前搭建好了就没管了。
好的 谢谢
麻烦你给个解决:微信小程序里面基本配置token获取失败的教程。谢谢!
Error: app.wxss: Cannot read property 'toLowerCase' of undefined
上传这个错误怎么办
同是这个错误: Error: app.wxss: Cannot read property 'toLowerCase' of undefined
我也出现了这个问题,找到原因了。
https://pangsuan.com/p/WeTypecho-toLowerCase.html
才看到,晚上回家试试,感谢!
感谢,我上次试着找了但没找到原因。
app.wxss toLowerCase undefined
上传提示这个咋办
你好,问题已解决。文章最前面就是解决方法
同问
你好,问题已解决了。文章最前面就是解决方法
瞅瞅
大佬,小程序评论审核怎么用
没用过,我没开启过评论审核。
大佬!我搭建了之后小程序那边文章头图不能正常显示
如果用的是handsome,下载handsome专用版。不是的话检测自定义thumb字段。另外图片服务器的域名也要在微信小程序平台里面添加。
专版在哪里下载
博主您好。小程序的最新发布那里会显示加密的分类或者博文,有什么办法隐藏掉吗?
这个似乎没办法,加密分类博文只是在主题层面的加密,wetypecho的插件是直接从数据库里读取文章的 ::funny:05::
[...]开发者博客在这:https://2012.pro/index.php/20180806/cid=37.html详细教程和使用方法在这里:https://wanghongfeng.cn/wxapp.html[...]
小程序不显示主页的最新动态文章是怎么回事?
无法用,调试的时候,手机显示“网络错误请刷新”。。。
电脑端可以手机端不行是这意思么?
是滴!
你可以尝试下使用真机调试的时候有个节点审查模式,你在里面看看控制台报的究竟是什么错。
依然不行。。。手机上提示“网络错误请刷新”。。。
试了一下 扫码提示小程序未发布是什么情况呢 大佬
各项东西配置好之后在右上角上传你的代码,之后再去小程序平台去提交审核就行了。
但是发现小程序页面不显示头图,不知道是啥原因